Многие дизайнеры, особенно начинающие, совершают ошибку, создавая действительно насыщенные и сложные визуальные эффекты.
Если в части их дизайна нет текста, значков или других объектов, им нужно что-то добавить и заполнить пустое пространство.
Короче говоря, они подрывают ценность пустого пространства.
Но хорошие дизайнеры знают, что все, что они добавляют и чего не добавляют, сделано намеренно. Даже у пустого пространства есть цель. А знание того, как эффективно использовать пространство, может поднять ваши дизайнерские навыки на новый уровень.
При правильном использовании пустое пространство (также известное как негативное пространство) может усилить воздействие ваших визуальных эффектов.
Итак, в этой статье мы расскажем вам о том, как пустое пространство улучшит ваш дизайн, а также приведем убедительные примеры, которые помогут вам раскрыть свои творческие способности.
Что такое пустое пространство в дизайне?
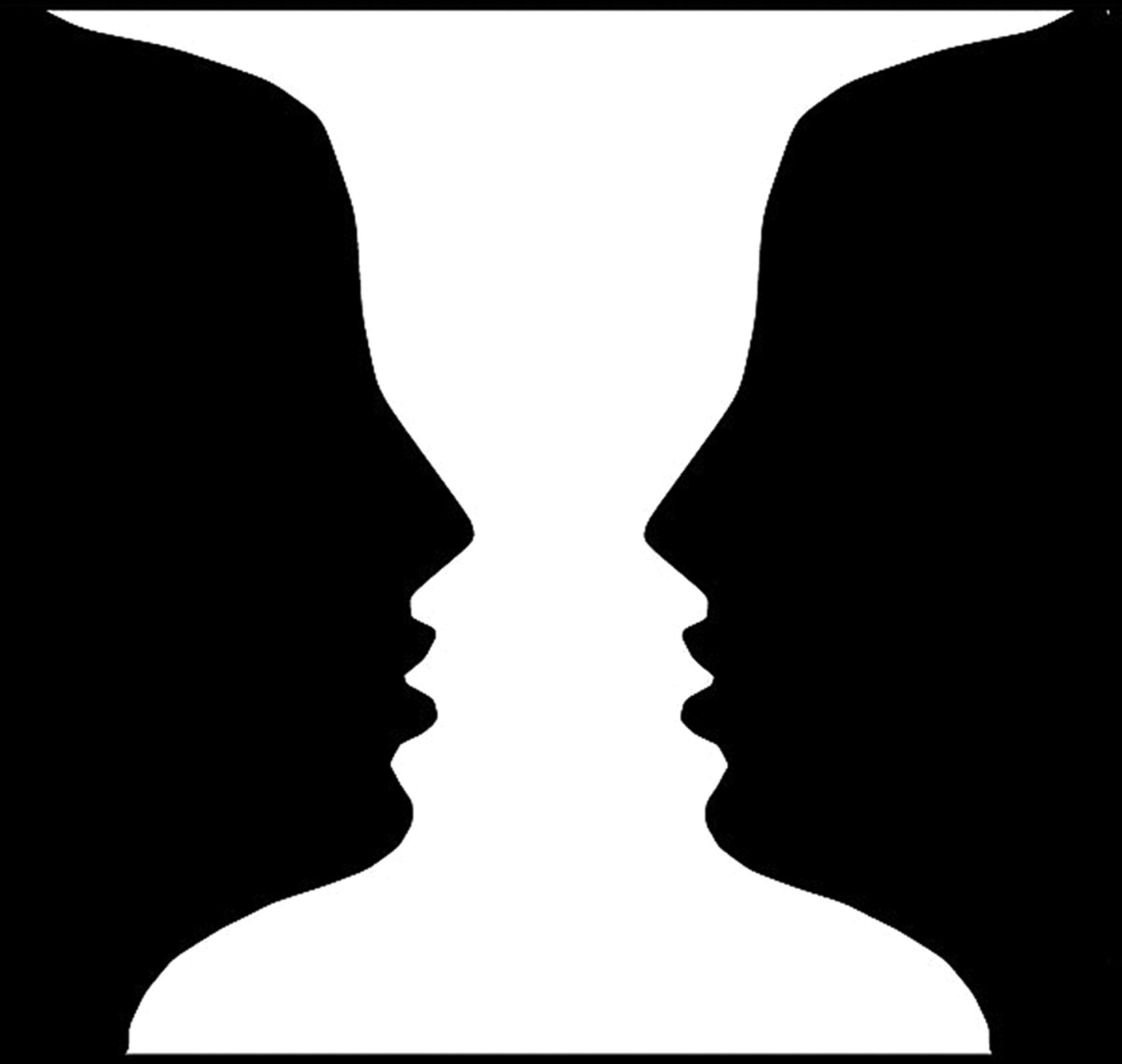
Пустое пространство, или негативное пространство, относится к визуальным областям, не занятым никакими элементами, такими как тексты, объекты или иллюстрации. Это пустое или неиспользуемое пространство, окружающее элементы вашего дизайна.

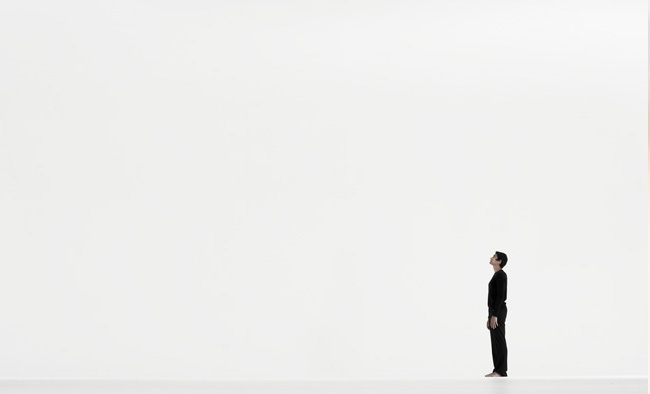
Вокруг изображения продукта достаточно места, чтобы ничто не отвлекало. Это негативное пространство обеспечивает чистый макет, который удерживает посетителей сосредоточенными на продукте. И всего один объект, размещенный в середине страницы, - это мощный способ привлечь посетителя.
Кроме того, обратите внимание, что пустое пространство необязательно белое. Это может быть любой цвет, который дизайнер использует в качестве фона для визуального оформления.
И, как мы обсуждали ранее, негативное пространство в хорошем дизайне намеренно. Когда вы замечаете много пустого места в визуальном элементе, это не потому, что дизайнер забыл что-то добавить.
Добавление белого пространства в дизайне - это преднамеренное решение сосредоточиться на других элементах или вызвать определенное настроение. Это помогает обеспечить визуальный разрыв между графикой, текстом и другими визуальными компонентами, делает дизайн менее перегруженным и имеет ряд других преимуществ.
Кроме того, обратите внимание, что пустое пространство необязательно белое. Это может быть любой цвет, который дизайнер использует в качестве фона для визуального оформления.
И, как мы обсуждали ранее, негативное пространство в хорошем дизайне намеренно. Когда вы замечаете много пустого места в визуальном элементе, это не потому, что дизайнер забыл что-то добавить.
Добавление белого пространства в дизайне - это преднамеренное решение сосредоточиться на других элементах или вызвать определенное настроение. Это помогает обеспечить визуальный разрыв между графикой, текстом и другими визуальными компонентами, делает дизайн менее перегруженным и имеет ряд других преимуществ.
Почему важно пустое пространство?
Если ваш дизайн структурирован неправильно, он может выглядеть уродливым и неорганизованным. И чтобы правильно его организовать, вам нужно пустое пространство.
Негативное пространство может показаться пустой тратой времени, но оно выполняет важную задачу, затрагивая психологию зрителя. Это создает необходимое визуальное пространство для того, чтобы ваш дизайн мог дышать, и чтобы человеческий мозг мог его обрабатывать.
Даже этот абзац, который вы сейчас читаете, не выглядел бы таким аккуратным и читаемым, если бы в нем не было пробелов. Пустое пространство - это то, что делает его удобоваримым.
В связи с этим, вот все преимущества и варианты использования, которые помогут вам понять ценность, которую пробелы привносят в таблицу.
С помощью белого пространства вы можете:
Негативное пространство может показаться пустой тратой времени, но оно выполняет важную задачу, затрагивая психологию зрителя. Это создает необходимое визуальное пространство для того, чтобы ваш дизайн мог дышать, и чтобы человеческий мозг мог его обрабатывать.
Даже этот абзац, который вы сейчас читаете, не выглядел бы таким аккуратным и читаемым, если бы в нем не было пробелов. Пустое пространство - это то, что делает его удобоваримым.
В связи с этим, вот все преимущества и варианты использования, которые помогут вам понять ценность, которую пробелы привносят в таблицу.
С помощью белого пространства вы можете:
1. Направьте внимание на конкретные элементы
Люди становятся все более занятыми, и их концентрация внимания обычно невелика. У них нет времени разбираться в чрезмерно продуманной графике.
Поэтому важно избегать беспорядка и как можно скорее выделить наиболее важную часть вашего дизайна. Например, пустое пространство может помочь вам прояснить и усилить жизненно важные элементы вашего изображения, такие как призыв к действию.
Благодаря быстрому и эффективному донесению вашего сообщения, негативное пространство повышает вероятность того, что пользователь предпримет желаемое вами действие.
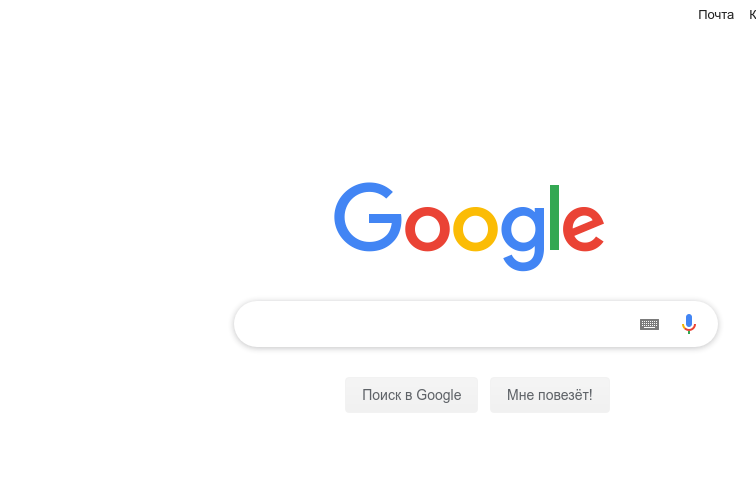
Google, вероятно, является лучшим примером использования пустого пространства для фокусировки на основной функции или продукте.
Поэтому важно избегать беспорядка и как можно скорее выделить наиболее важную часть вашего дизайна. Например, пустое пространство может помочь вам прояснить и усилить жизненно важные элементы вашего изображения, такие как призыв к действию.
Благодаря быстрому и эффективному донесению вашего сообщения, негативное пространство повышает вероятность того, что пользователь предпримет желаемое вами действие.
Google, вероятно, является лучшим примером использования пустого пространства для фокусировки на основной функции или продукте.

Когда кто-то посещает домашнюю страницу Google, он хочет, чтобы пользователь делал то, зачем он пришел, как можно быстрее, то есть проводил поиск. Итак, на странице больше ничего нет, кроме большого количества пустого пространства и окна поиска в центре.
Негативное пространство просто направляет посетителя к наиболее полезной части страницы, позволяя ей выделяться на фоне всего остального. Кроме того, чистый и понятный дизайн помогает избежать путаницы.
Негативное пространство просто направляет посетителя к наиболее полезной части страницы, позволяя ей выделяться на фоне всего остального. Кроме того, чистый и понятный дизайн помогает избежать путаницы.
2. Улучшает понимание как дизайна, так и контента
Четкость имеет решающее значение для любого дизайна.
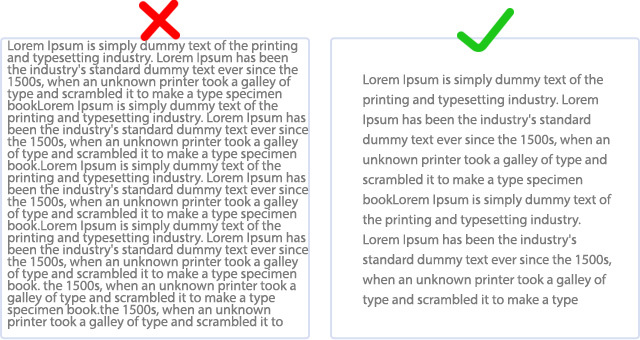
Как упоминалось ранее, одним из наиболее эффективных способов использования пустого пространства является разделение дизайна и его содержимого на управляемые и читаемые фрагменты.
Как упоминалось ранее, одним из наиболее эффективных способов использования пустого пространства является разделение дизайна и его содержимого на управляемые и читаемые фрагменты.

Становится трудно читать и понимать, если в вашем изображении слишком много текста или слишком много объектов, ограниченных небольшой областью. С другой стороны, негативное пространство дает пользователям достаточно времени для восприятия вашего контента или дизайна, улучшая понимание.
3. Скажите зрителям, какие элементы должны быть вместе (а какие нет)
Пустое пространство - отличный способ использовать принцип близости, чтобы сделать внешний вид привлекательным и организовать информацию в удобном для понимания макете.
Связанные элементы расположены близко друг к другу, поэтому между ними мало свободного пространства. Аналогично, отдельные элементы размещаются на расстоянии друг от друга, с большим количеством свободного пространства между ними.
Таким образом, пустое пространство дает подсказки, связанные с тем, какие объекты принадлежат друг другу, а какие разделены, повышая способность зрителя понимать весь визуальный ряд.
Связанные элементы расположены близко друг к другу, поэтому между ними мало свободного пространства. Аналогично, отдельные элементы размещаются на расстоянии друг от друга, с большим количеством свободного пространства между ними.
Таким образом, пустое пространство дает подсказки, связанные с тем, какие объекты принадлежат друг другу, а какие разделены, повышая способность зрителя понимать весь визуальный ряд.

Вы можете видеть три отдельные группы элементов с большим количеством пробелов, разделяющих их.
Кроме того, элементы, которые принадлежат друг другу, такие как логотип и слоган, имеют относительно меньше свободного пространства между ними.
Понимание этих взаимосвязей между различными частями дает вам лучшее представление о том, что означает каждая часть и что передает весь дизайн.
- Заголовок вверху
- Описание в середине
- Логотип и слоган внизу
Кроме того, элементы, которые принадлежат друг другу, такие как логотип и слоган, имеют относительно меньше свободного пространства между ними.
Понимание этих взаимосвязей между различными частями дает вам лучшее представление о том, что означает каждая часть и что передает весь дизайн.
4. Установите визуальную иерархию
Другое применение негативного пространства - установление визуальной иерархии.
Каждый визуал состоит из нескольких частей, некоторые из которых более важны, чем другие. Чтобы сделать ваш визуальный образ легким для понимания, вы хотите, чтобы основные части привлекали больше внимания, чем менее важные.
На самом деле, отличные визуальные эффекты подсказывают пользователям, на что им следует обратить внимание в первую очередь, куда направить свое внимание во вторую, а затем в третью и так далее. Это руководство может быть дополнено рядом визуальных подсказок, одной из которых является пустое пространство.
Вы можете использовать пробелы, чтобы подчеркнуть определенные аспекты и приуменьшить другие по мере необходимости.
Каждый визуал состоит из нескольких частей, некоторые из которых более важны, чем другие. Чтобы сделать ваш визуальный образ легким для понимания, вы хотите, чтобы основные части привлекали больше внимания, чем менее важные.
На самом деле, отличные визуальные эффекты подсказывают пользователям, на что им следует обратить внимание в первую очередь, куда направить свое внимание во вторую, а затем в третью и так далее. Это руководство может быть дополнено рядом визуальных подсказок, одной из которых является пустое пространство.
Вы можете использовать пробелы, чтобы подчеркнуть определенные аспекты и приуменьшить другие по мере необходимости.

Обилие негативного пространства вокруг большого и смелого названия продукта гарантирует, что оно сразу привлечет внимание зрителя.
Затем их взгляд переходит на изображение продукта справа и небольшое описание слева. Это еще не все. Пробел также используется для выделения кнопки призывая к действию на фоне всех других объектов.
Затем их взгляд переходит на изображение продукта справа и небольшое описание слева. Это еще не все. Пробел также используется для выделения кнопки призывая к действию на фоне всех других объектов.
Сократите свой дизайн и освободите место для белого пространства

Белое пространство - одно из самых мощных средств в вашем дизайнерском арсенале, поскольку оно повышает целостность и эффектность вашего макета. А с ростом минимализма в дизайне в последние годы белое пространство становится более важным, чем когда-либо.
Чем меньше беспорядка в вашем дизайне, тем легче будет передать ваш визуальный посыл.
Как уже говорилось, вы можете использовать достаточное количество негативного пространства во всех типах визуального обеспечения, чтобы привлечь внимание зрителя и придать вашим проектам атмосферу качества.
Мы надеемся, что варианты использования и примеры, которыми мы поделились, помогут вам создавать визуальные эффекты, соответствующие вашим целям дизайна.
Чем меньше беспорядка в вашем дизайне, тем легче будет передать ваш визуальный посыл.
Как уже говорилось, вы можете использовать достаточное количество негативного пространства во всех типах визуального обеспечения, чтобы привлечь внимание зрителя и придать вашим проектам атмосферу качества.
Мы надеемся, что варианты использования и примеры, которыми мы поделились, помогут вам создавать визуальные эффекты, соответствующие вашим целям дизайна.