Оптимизирован ли ваш сайт для мобильных пользователей? Узнайте о преимуществах адаптивного веб-дизайна для SEO и о том, почему это так важно.
Адаптивность вашего веб-сайта, безусловно, является важным фактором для улучшения взаимодействия с пользователем и уклонения от распространенных ошибок SEO, которые могут помешать вашему рейтингу.
И хотя адаптивный веб-дизайн не является подтвержденным фактором ранжирования, Google неоднократно подчеркивал его важность.
Но как создать адаптивный веб-сайт — структурно и визуально — это практика, которая ускользает от многих маркетологов и дизайнеров.
Хорошей новостью является то, что есть подробные шаги по улучшению адаптивности вашего веб-сайта.
Вот семь преимуществ адаптивного веб-сайта для вашей стратегии SEO, а также несколько советов о том, как сделать ваш сайт более удобным для пользователей.
И хотя адаптивный веб-дизайн не является подтвержденным фактором ранжирования, Google неоднократно подчеркивал его важность.
Но как создать адаптивный веб-сайт — структурно и визуально — это практика, которая ускользает от многих маркетологов и дизайнеров.
Хорошей новостью является то, что есть подробные шаги по улучшению адаптивности вашего веб-сайта.
Вот семь преимуществ адаптивного веб-сайта для вашей стратегии SEO, а также несколько советов о том, как сделать ваш сайт более удобным для пользователей.
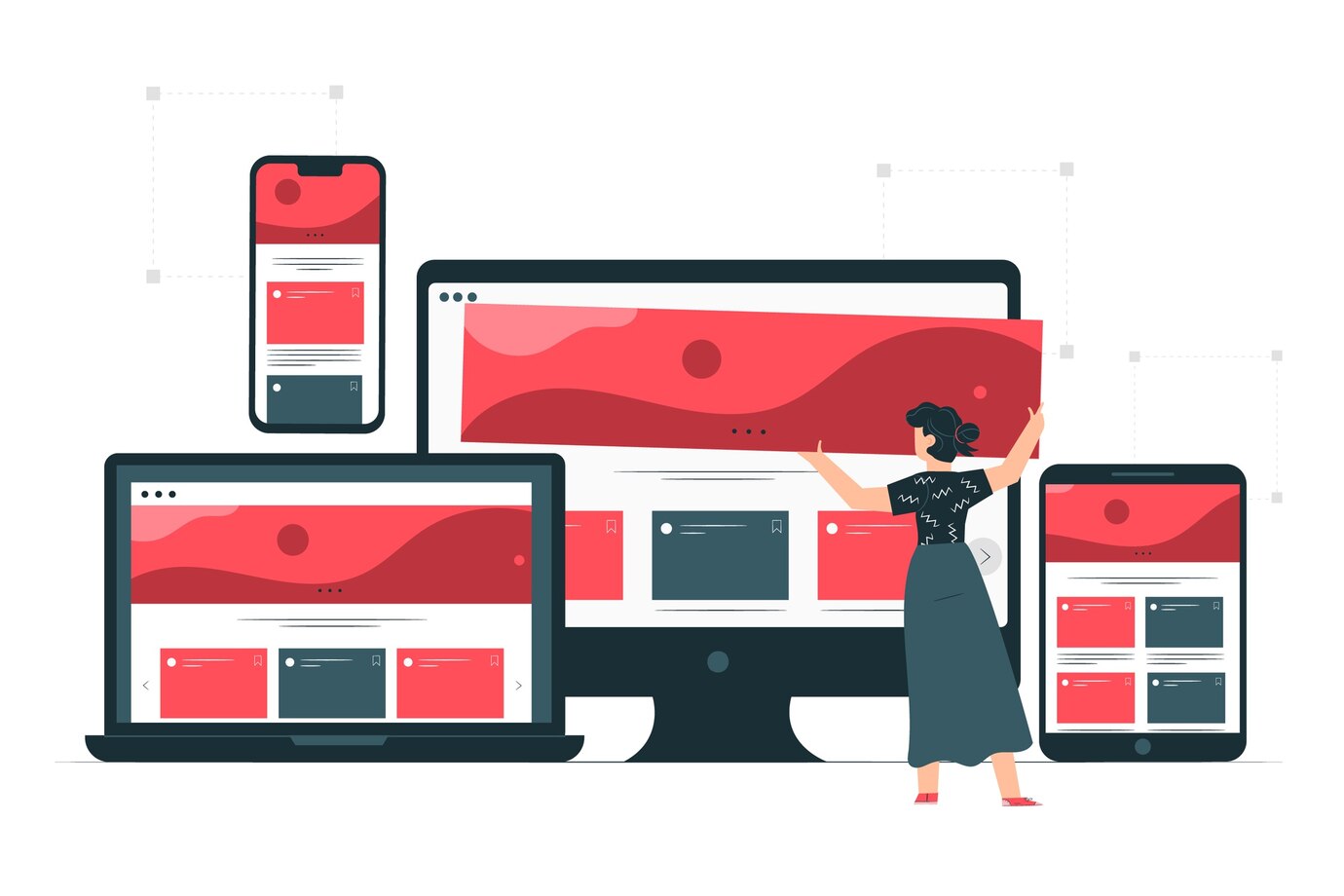
Что такое «адаптивный веб-дизайн»?
Адаптивный веб-дизайн (RWD) включает в себя создание веб-страниц, которые хорошо отображаются на различных устройствах и экранах разных размеров.
Таким образом, веб-дизайнеры могут создавать сайты, учитывающие множество различных способов доступа пользователей к сайтам и взаимодействия с ними.
Мобильный трафик составляет почти половину всего веб-трафика в мире.
Это означает, что владельцам веб-сайтов важно иметь сайты, которые доступны и просты в навигации даже на маленьком экране (например, на планшете или смартфоне).
Таким образом, веб-дизайнеры могут создавать сайты, учитывающие множество различных способов доступа пользователей к сайтам и взаимодействия с ними.
Мобильный трафик составляет почти половину всего веб-трафика в мире.
Это означает, что владельцам веб-сайтов важно иметь сайты, которые доступны и просты в навигации даже на маленьком экране (например, на планшете или смартфоне).
Зачем вам нужен адаптивный сайт?
Многие владельцы сайтов не спешат внедрять адаптивный веб-дизайн, несмотря на множество опубликованных статистических данных, которые показывают, что адаптивность обеспечивает лучший пользовательский опыт.
Вот некоторые из основных причин, по которым это должно быть в ваших приоритетах.
Вот некоторые из основных причин, по которым это должно быть в ваших приоритетах.
1. Google отдает предпочтение мобильным устройствам

Ни для кого не секрет, что Google в последние годы перешел к подходу «сначала мобильные».
Поскольку все больше пользователей выполняют поиск с мобильных устройств, становится все более важным, чтобы веб-сайты легко отображались на любом устройстве.
Google стремится предоставлять пользователям ценный и доступный контент.
Алгоритм наиболее склонен ранжировать сайт, который отвечает всем требованиям, поскольку он удобен для пользователя.
Google отдает предпочтение веб-сайтам, оптимизированным и адаптированным для мобильных устройств.
Поскольку все больше пользователей выполняют поиск с мобильных устройств, становится все более важным, чтобы веб-сайты легко отображались на любом устройстве.
Google стремится предоставлять пользователям ценный и доступный контент.
Алгоритм наиболее склонен ранжировать сайт, который отвечает всем требованиям, поскольку он удобен для пользователя.
Google отдает предпочтение веб-сайтам, оптимизированным и адаптированным для мобильных устройств.
2. Улучшенное удобство использования

Время на странице может быть важным индикатором того, соответствует ли ваш контент тому, что ищет пользователь, и положительно ли он отзывается о вашем сайте.
Причина в том, что если пользователь недоволен вашим контентом (или, в данном случае, вашим веб-сайтом), то он вряд ли задержится.
Адаптивный веб-дизайн делает сайты более быстрыми, доступными и удобными для навигации.
Это облегчает пользователям поиск информации, которую они ищут, и, как правило, побуждает их оставаться на вашем сайте.
Кроме того, фантастическое удобство использования может побудить пользователей вернуться на ваш сайт в будущем.
И пользователи не только дольше остаются на вашем сайте, но и с гораздо большей вероятностью превратятся в клиентов или подписчиков.
Причина в том, что если пользователь недоволен вашим контентом (или, в данном случае, вашим веб-сайтом), то он вряд ли задержится.
Адаптивный веб-дизайн делает сайты более быстрыми, доступными и удобными для навигации.
Это облегчает пользователям поиск информации, которую они ищут, и, как правило, побуждает их оставаться на вашем сайте.
Кроме того, фантастическое удобство использования может побудить пользователей вернуться на ваш сайт в будущем.
И пользователи не только дольше остаются на вашем сайте, но и с гораздо большей вероятностью превратятся в клиентов или подписчиков.
3. Лучшее качество обслуживания клиентов

Google в первую очередь заботится о том, чтобы пользователи были довольны, показывая им контент, который их больше всего интересует.
Создавайте пользовательский интерфейс, и Google, скорее всего, вознаградит вас более высоким рейтингом в результатах поиска.
Адаптивный веб-дизайн необходим для создания положительного опыта для пользователей.
Счастливые пользователи с большей вероятностью превратятся в подписчиков, потенциальных заказчиков и клиентов.
Наличие адаптивного веб-сайта — один из многих способов обеспечить положительный опыт пользователей на вашем сайте.
Создавайте пользовательский интерфейс, и Google, скорее всего, вознаградит вас более высоким рейтингом в результатах поиска.
Адаптивный веб-дизайн необходим для создания положительного опыта для пользователей.
Счастливые пользователи с большей вероятностью превратятся в подписчиков, потенциальных заказчиков и клиентов.
Наличие адаптивного веб-сайта — один из многих способов обеспечить положительный опыт пользователей на вашем сайте.
4. Улучшенная скорость страницы

Скорость страницы — еще один фактор, который сильно влияет на SEO и, в свою очередь, на ваш рейтинг в поиске.
То, как быстро загружается ваш веб-сайт, может улучшить или ухудшить взаимодействие пользователя с вашим сайтом.
Тогда неудивительно, что ваш веб-сайт должен быть оптимизирован для быстрой и бесперебойной загрузки.
Мобильные адаптивные веб-сайты загружаются быстрее как на мобильных, так и на настольных устройствах.
Оптимизируйте скорость страницы для увеличения трафика и конверсий на вашем сайте.
То, как быстро загружается ваш веб-сайт, может улучшить или ухудшить взаимодействие пользователя с вашим сайтом.
Тогда неудивительно, что ваш веб-сайт должен быть оптимизирован для быстрой и бесперебойной загрузки.
Мобильные адаптивные веб-сайты загружаются быстрее как на мобильных, так и на настольных устройствах.
Оптимизируйте скорость страницы для увеличения трафика и конверсий на вашем сайте.
5. Низкий показатель отказов

Показатель отказов показывает, насколько быстро пользователи заходят на ваш сайт и сразу же покидают его.
Этот показатель может указывать на то, удовлетворяет ли ваш сайт поисковым запросам пользователя.
Высокий показатель отказов также может указывать на то, что ваш веб-сайт загружался медленно или не обеспечивал должного впечатления, которое искали пользователи.
Однако дело не только в содержании.
Ваш контент может быть фантастическим, но если ваш веб-дизайн затрудняет пользователям навигацию по сайту, пользователи уйдут и будут искать информацию в другом месте.
Этот показатель может указывать на то, удовлетворяет ли ваш сайт поисковым запросам пользователя.
Высокий показатель отказов также может указывать на то, что ваш веб-сайт загружался медленно или не обеспечивал должного впечатления, которое искали пользователи.
Однако дело не только в содержании.
Ваш контент может быть фантастическим, но если ваш веб-дизайн затрудняет пользователям навигацию по сайту, пользователи уйдут и будут искать информацию в другом месте.
6. Избегайте дублированного контента

Когда вы ставите во главу угла адаптивность своего веб-сайта, вы обязательно начинаете обращать внимание на его содержание и UX в целом.
И хотя адаптивный веб-дизайн необязательно является механизмом предотвращения дублирования контента, он часто может помочь вам поймать эту распространенную ловушку.
При создании или изменении дизайна вашего сайта легко случайно создать две версии вашего сайта — одну для мобильных устройств и одну для настольных компьютеров, что может привести к проблемам с дублированием контента.
Хотя два URL-адреса могут быть разными, контент часто одинаков, и это может сбить Google с толку в отношении того, какой контент должен быть приоритетным.
В передовых методах адаптивного веб-дизайна особое внимание уделяется созданию единой мобильной версии вашего веб-сайта.
Это может помочь предотвратить дублирование URL-адресов в двух версиях вашего сайта.
В то же время важно следить за другими проблемами дублирования контента.
И хотя адаптивный веб-дизайн необязательно является механизмом предотвращения дублирования контента, он часто может помочь вам поймать эту распространенную ловушку.
При создании или изменении дизайна вашего сайта легко случайно создать две версии вашего сайта — одну для мобильных устройств и одну для настольных компьютеров, что может привести к проблемам с дублированием контента.
Хотя два URL-адреса могут быть разными, контент часто одинаков, и это может сбить Google с толку в отношении того, какой контент должен быть приоритетным.
В передовых методах адаптивного веб-дизайна особое внимание уделяется созданию единой мобильной версии вашего веб-сайта.
Это может помочь предотвратить дублирование URL-адресов в двух версиях вашего сайта.
В то же время важно следить за другими проблемами дублирования контента.
7. Больше социальных сетей

Когда пользователям нравится ваш контент, они с большей вероятностью поделятся им со своими друзьями.
Наличие адаптивного веб-сайта позволяет пользователям легко взаимодействовать с вашим сайтом, полностью наслаждаться вашим контентом, а затем делиться им в социальных сетях.
Многие дизайнеры создают сайты с возможностью обмена в социальных сетях, чтобы пользователям было легко делиться вашим контентом повсюду.
Хотя социальные сети не влияют напрямую на рейтинг, они помогают вам увеличить вашу аудиторию в Интернете.
Больше социального трафика означает, что больше пользователей посещают ваш сайт, что может означать еще больше клиентов или подписчиков для вашего бизнеса.
Кроме того, широкое присутствие в социальных сетях может повысить узнаваемость вашего веб-сайта.
С помощью простых в использовании кнопок социальных сетей ваш мобильный сайт будет побуждать пользователей делиться вашим контентом, охватывая гораздо более широкую аудиторию.
Наличие адаптивного веб-сайта позволяет пользователям легко взаимодействовать с вашим сайтом, полностью наслаждаться вашим контентом, а затем делиться им в социальных сетях.
Многие дизайнеры создают сайты с возможностью обмена в социальных сетях, чтобы пользователям было легко делиться вашим контентом повсюду.
Хотя социальные сети не влияют напрямую на рейтинг, они помогают вам увеличить вашу аудиторию в Интернете.
Больше социального трафика означает, что больше пользователей посещают ваш сайт, что может означать еще больше клиентов или подписчиков для вашего бизнеса.
Кроме того, широкое присутствие в социальных сетях может повысить узнаваемость вашего веб-сайта.
С помощью простых в использовании кнопок социальных сетей ваш мобильный сайт будет побуждать пользователей делиться вашим контентом, охватывая гораздо более широкую аудиторию.
Предложите пользователям быстрый и удобный мобильный интерфейс
Создание стратегии для мобильных устройств в качестве основы дизайна (или редизайна) вашего веб-сайта настроит ваш сайт на успех.
Адаптивный дизайн ставит пользователей на первое место, облегчает им взаимодействие с вашим сайтом и подтверждает Google, что ваш сайт создан для поиска на любом устройстве.
Наличие прочной основы с самого начала поможет настроить ваш сайт на успех SEO.
Готов ли ваш сайт для мобильных устройств? Пришло время добавить адаптивный и удобный дизайн.
Адаптивный дизайн ставит пользователей на первое место, облегчает им взаимодействие с вашим сайтом и подтверждает Google, что ваш сайт создан для поиска на любом устройстве.
Наличие прочной основы с самого начала поможет настроить ваш сайт на успех SEO.
Готов ли ваш сайт для мобильных устройств? Пришло время добавить адаптивный и удобный дизайн.